The Principles Of Design Free Course

Design Principles Graphic Design Lessons Learning Graphic Design Start exploring the tech and workplace topics and skills that interest you. gain new skills, earn digital badges, and build the future you want. what’re you waiting for? students can learn the basic principles of design, like how to apply color and the rule of thirds, with this free, digital course from adobe and ibm. This course will teach you fundamental principles of design and how to effectively evaluate your work with users. you'll learn fundamental principles of visual design so that you can effectively organize and present information with your interfaces. you'll learn principles of perception and cognition that inform effective interaction design.

Principles Of Design For Nata Exam 2023 Principal Of Doovi Design principles are a set of rules that can help you create visually pleasing work. in this course, we'll take a look at the main rules for creating compos. Overview. explore the fundamental principles of design in this 22 minute video course. learn how to create visually appealing compositions and convey organized messages through key concepts like balance, unity, contrast, emphasis, repetition, pattern, rhythm, movement, proportion, harmony, and variety. gain practical insights into applying. You'll learn fundamental principles of visual design so that you can effectively organize and present information with your interfaces. you'll learn principles of perception and cognition that inform effective interaction design. and you'll learn how to perform and analyze controlled experiments online. in many cases, we'll use web design as. When it comes to this principle of design, be sure to align elements properly in relation to one another, and be consistent with the alignment of various elements, such as always centering headlines. 4. emphasis. emphasis is the part of a design that catches the eye of the user—a focal point, in other words.

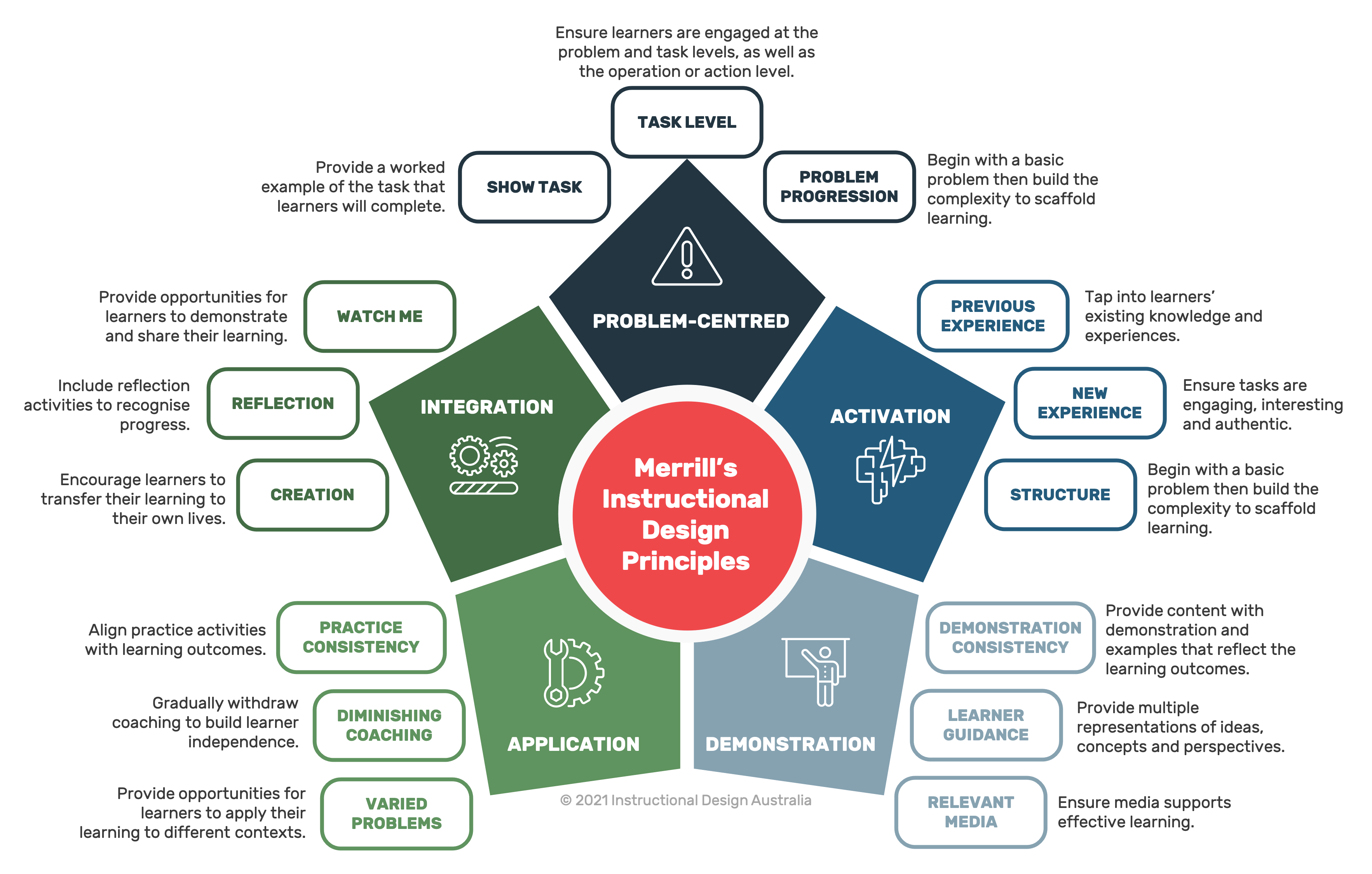
How To Apply Merrill S Instructional Design Principles Discover You'll learn fundamental principles of visual design so that you can effectively organize and present information with your interfaces. you'll learn principles of perception and cognition that inform effective interaction design. and you'll learn how to perform and analyze controlled experiments online. in many cases, we'll use web design as. When it comes to this principle of design, be sure to align elements properly in relation to one another, and be consistent with the alignment of various elements, such as always centering headlines. 4. emphasis. emphasis is the part of a design that catches the eye of the user—a focal point, in other words. 13. focus on emotion – the pleasure of use is as vital as ease of use; arouse users’ passion for increasing engagement. 14. use “less is more” – make everything count in the design. if functional and aesthetic elements don’t add to the user experience, forget them. 15. 2. balance. source: invision. often underplayed as a designer’s pet peeve, balance is as essential as the quality of the design itself. the best tip for implementing balance is to strive for both visual and conceptual balance in your designs. achieving balance creates a sense of harmony, stability, and equilibrium.

Principles Of Design In Art A Printable For Kids The Kitchen Table 13. focus on emotion – the pleasure of use is as vital as ease of use; arouse users’ passion for increasing engagement. 14. use “less is more” – make everything count in the design. if functional and aesthetic elements don’t add to the user experience, forget them. 15. 2. balance. source: invision. often underplayed as a designer’s pet peeve, balance is as essential as the quality of the design itself. the best tip for implementing balance is to strive for both visual and conceptual balance in your designs. achieving balance creates a sense of harmony, stability, and equilibrium.

4 Design Principles To Brand Your Social Media 100 Free Skillshare

Comments are closed.