Types Of Css Gradients Coding Artist

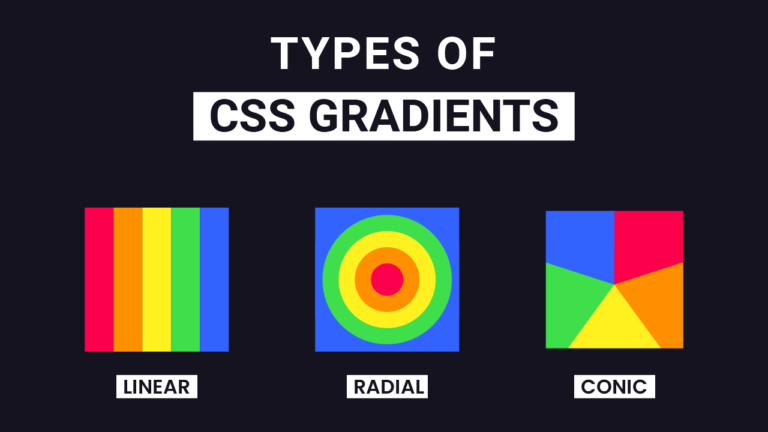
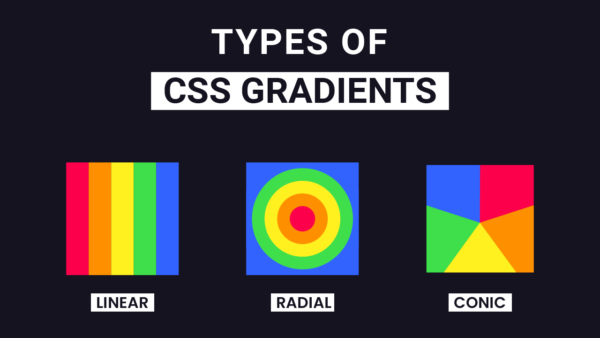
Types Of Css Gradients Coding Artist Learn the 3 types of css gradients. learnn how to create linear, radial and conic gradient. download source code or watch the video tutorial. Css gradients are typically one color that fades into another, but css allows you to control every aspect of how that happens, from the direction and the shape to the colors and how they transition from one to another. in fact, there are three types of gradients: linear, radial, and conic. here’s the basic syntax for each one:.

Types Of Css Gradients Coding Artist Css gradients are represented by the <gradient> data type, a special type of <image> made of a progressive transition between two or more colors. you can choose between three types of gradients: linear (created with the linear gradient() function), radial (created with the radial gradient() function), and conic (created with the conic gradient() function). you can also create repeating. Gradients are background image. while declaring the a solid color uses background color property in css, gradients use background image. this comes in useful in a few ways which we’ll get into later. the shorthand background property will know what you mean if you declare one or the other. Colors gradients in css are defined with the css image data type, meaning they can be used anywhere you can use the image data type. they are made by smoothly transitioning between two or multiple colors. there are three main types of gradients: linear gradients (goes directions: up, down, left, right, and diagonally),. A radial gradient is a transition between one color symmetrically around a circle, giving the appearance of blending colors as they transition. again we’ll use the background image css property to define the gradient radial gradient. background image: radial gradient(100% 100% at 50% 50%, #a100ffff 0%, #71c4ffff 100%); this will stretch the.

Comments are closed.