Ui Components вђ Dark Theme By Julio Reguero On Dribbble

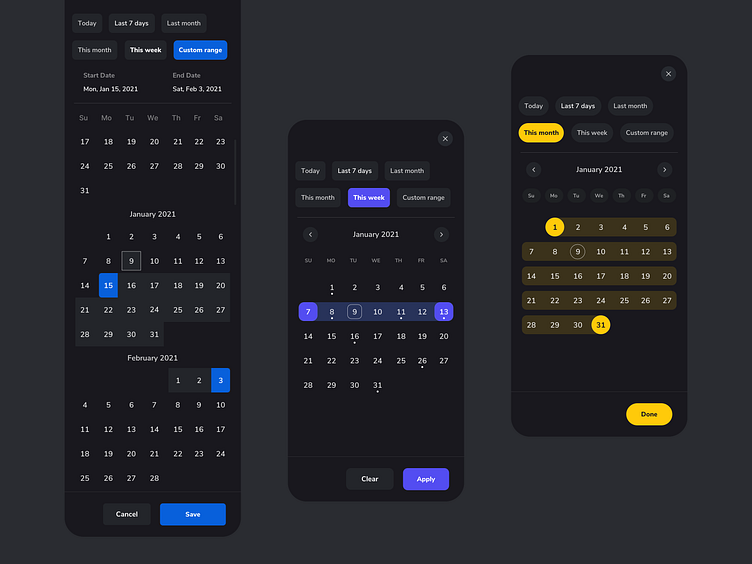
Calendar Ui Component вђ Dark Theme By Julio Reguero On Dribbble Ui components — dark theme. this is a set of ui components that support a dark theme, crafted to integrate flawlessly with existing user workflows. ideal for those nocturnal users or any platform wanting to offer versatile viewing options. ensuring readability, aesthetics, and function are harmoniously balanced, these components not only ease. Date picker ui component for mobile applications in awesome dark mode. in this exploration, i had fun toying around with colors, shapes of buttons, labels for ctas, and other visual elements. functional doesn't have to mean boring. a sprinkle of color makes the experience more memorable. hope you like it.

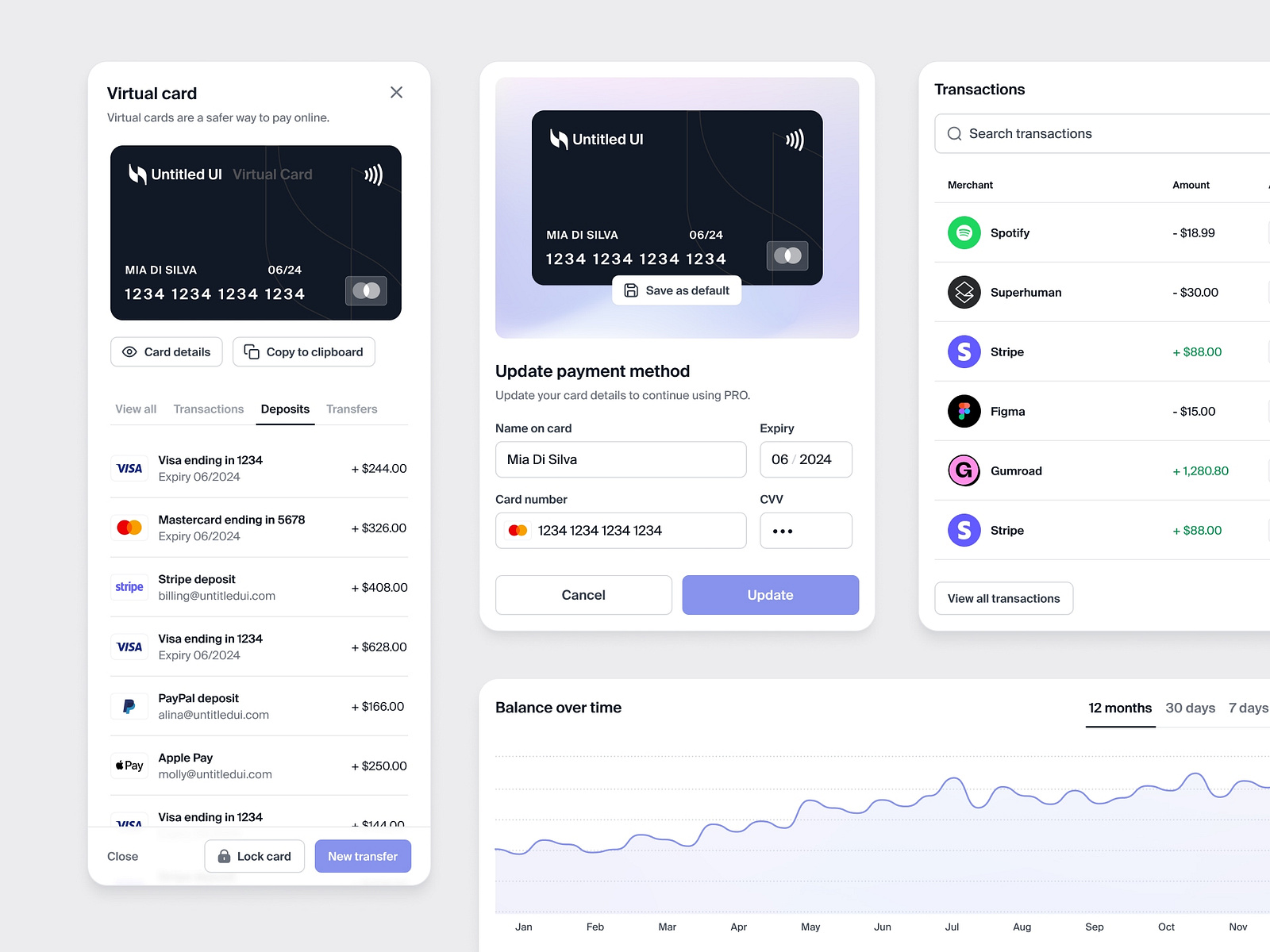
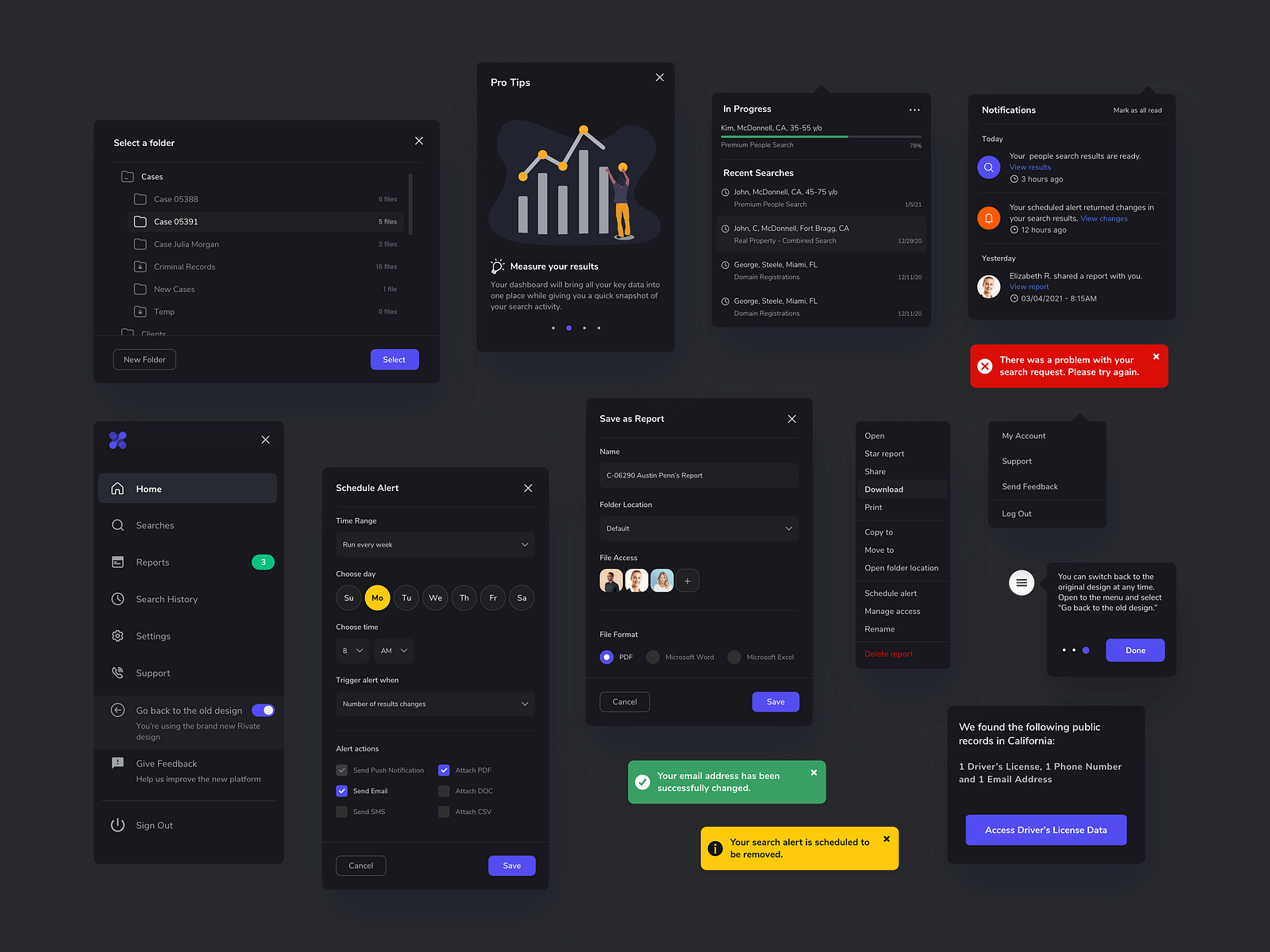
Cards And Ui Components вђ Light Theme By Julio Reguero On Dribbble Julio reguero | life enthusiast, entrepreneur, risk taker and creative thinker. welcome to my design portfolio on dribbble. view ui components — dark theme. Standard web ui components such as data tables, widgets, forms, and dropdowns can look odd on a dark ui. because many color schemes don’t work well with dark uis, certain brands and products — depending on type, context, and environmental factors — are not a good fit and may prove to be an insurmountable challenge. The ui is presented in both light and dark themes, you can visit the behance project page that details all the components of light and dark ui. view project. simple music player by filip legierski. a dark themed ui concept for simple music player app with neumorphic buttons and controls designed by filip legierski for riotters. view project. Or can even occur computer vision syndrome (cvs), which symptoms can be eye dryness, blurred vision or headaches. in this case, dark mode significantly reduces emitted light, diminishes eye strain, and hence improves eyesight comfort. pro: during poor lighting (e.g. night) dark mode ui diminishes eye strain.

Ui Components вђ Untitled Ui By Jordan Hughesв On Dribbble The ui is presented in both light and dark themes, you can visit the behance project page that details all the components of light and dark ui. view project. simple music player by filip legierski. a dark themed ui concept for simple music player app with neumorphic buttons and controls designed by filip legierski for riotters. view project. Or can even occur computer vision syndrome (cvs), which symptoms can be eye dryness, blurred vision or headaches. in this case, dark mode significantly reduces emitted light, diminishes eye strain, and hence improves eyesight comfort. pro: during poor lighting (e.g. night) dark mode ui diminishes eye strain. An important design element of good dark mode design is to leverage negative space. a dark theme can seem overbearing to users if not properly put together. a good designer will make full use of the negative space. embrace minimalist design with dark ui. it helps to make the page scannable and allows people more time to absorb information. Julio reguero. follow. dive into a date picker component showcased in a sophisticated dark mode. tailored for effortless selection, users can easily pick a custom date range, or opt for a range from a pre determined set. engineered to be responsive and lightweight, this ui component seamlessly marries functionality with aesthetics, making each.

Ui Components вђ Dark Theme By Julio Reguero On Dribbble An important design element of good dark mode design is to leverage negative space. a dark theme can seem overbearing to users if not properly put together. a good designer will make full use of the negative space. embrace minimalist design with dark ui. it helps to make the page scannable and allows people more time to absorb information. Julio reguero. follow. dive into a date picker component showcased in a sophisticated dark mode. tailored for effortless selection, users can easily pick a custom date range, or opt for a range from a pre determined set. engineered to be responsive and lightweight, this ui component seamlessly marries functionality with aesthetics, making each.

Side Project вђ Document Viewer Concept By Julio Reguero On Dribbble

Comments are closed.