Unnecessary Element Selectors Applied In Other Settings Tests Wp

Unnecessary Element Selectors Applied In Other Settings Tests Wp As you can see, when testing a rule of unnecessary element selectors setting, the rule defined in find and replace in element attributes setting is applied first. also, the element that is matched by the css selector defined in unnecessary element selectors is removed in visual inspector as well. hence, you can immediately see the effects of. Check out our new channel with brand new guides: channel uctdxvms6u59jjpoauyd54zwthe explanations of this video is in the documentati.

11 1 Selector And Attribute Setting вђ Wp Content Crawler 1 9 0 The buttons of the settings under this section will use test post url when there is a need to make a request to the target web site. 6.3.4.4.1. template unnecessary element selectors ¶. Indeed, all styling is applied except for the settings specified by first selector in the file. its settings are never read applied to its corresponding element. i have confirmed the issue is confined to the selector being at the beginning of the file, and not my actual css with a simple test: i merely add an additional selector above my code. Using online tools is another method to remove unused css in wordpress. there are several online tools available that can help you identify and remove unused css. some of the popular ones are css purge, purifycss, and unusedcss. css purge is a free online tool that helps you remove unused css from your website’s code. The test cases you see on the web (like the well known css3.info selectors test) are really just souped up versions hosted online. but if you're looking for a javascript method, you can try the selectors api. it's available in modern dom implementations (ie8 and others) and it provides a javascript frontend for querying the dom for element.

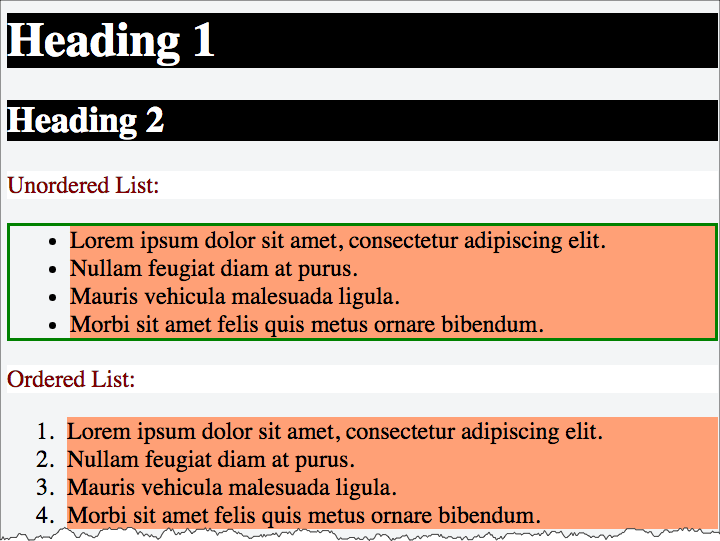
10 Css Selectors That Will Boost Your Coding Skills Using online tools is another method to remove unused css in wordpress. there are several online tools available that can help you identify and remove unused css. some of the popular ones are css purge, purifycss, and unusedcss. css purge is a free online tool that helps you remove unused css from your website’s code. The test cases you see on the web (like the well known css3.info selectors test) are really just souped up versions hosted online. but if you're looking for a javascript method, you can try the selectors api. it's available in modern dom implementations (ie8 and others) and it provides a javascript frontend for querying the dom for element. This is the generated css:.wp block post title h1 { font size: 30px; } however the generated selector is wrong, as the post title block has the following markup:. A css selector is a string designed to target one or more elements on a web page by specifying attributes and or hierarchy (parents in the dom) of the element (s). in other words, it’s a way to locate one or more elements on the page. locating elements is necessary for a number reasons which include styling them with css, accessing them with.

Slide 6 Css Selectors Elements Class Id And Contextual в Session This is the generated css:.wp block post title h1 { font size: 30px; } however the generated selector is wrong, as the post title block has the following markup:. A css selector is a string designed to target one or more elements on a web page by specifying attributes and or hierarchy (parents in the dom) of the element (s). in other words, it’s a way to locate one or more elements on the page. locating elements is necessary for a number reasons which include styling them with css, accessing them with.

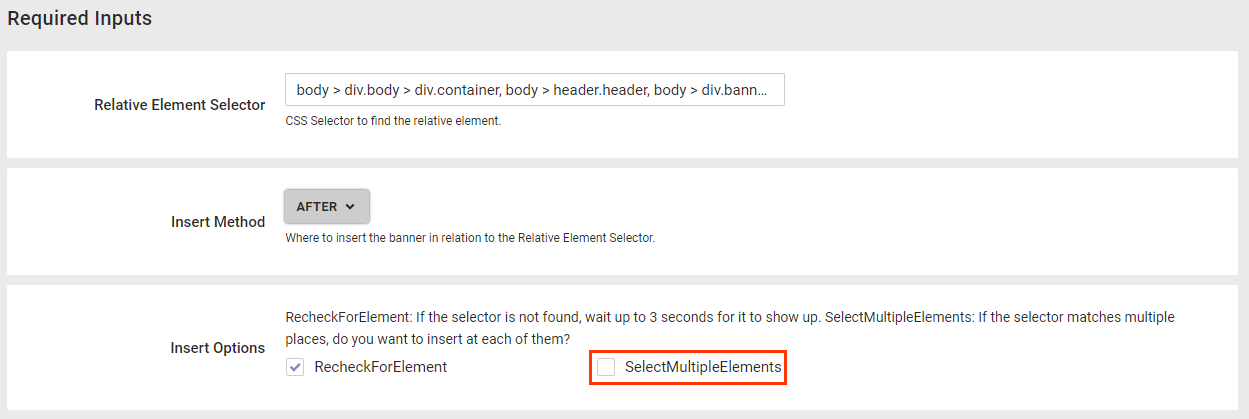
Use Multiple Selectors In Actions Monetate Builders

Comments are closed.