Vector Vs Png Which One Is Better

Voordelen Van Een Vector Tegenover Een Png Bestand Printen Met Wit Op Perhaps the most fundamental difference between png and svg is that one is a raster file type and the other is vector. a png is a raster — that is, pixel based — image format. if you scale up a raster image too far, it becomes grainy and pixelated. similarly, if the image is too small, it can become indistinct. Svg vs png: what are the differences and when to use.

What Is Vector Image When to use a png instead of svg images. it is better to use a png format instead of svg vector files when you need to display a highly detailed image with complex textures and shading. pngs are raster images. this means they are made up of a grid of pixels that can be manipulated to create highly detailed images. Finally, png images are widely supported by web browsers and image editing software, making them a versatile choice for web developers and designers. in this article: svg vs. png: 4 key differences. 1. image quality and scaling. 2. file size. 3. browser support. Resizable: images look great at any size without losing quality, which is perfect for responsive design. 2. small file sizes: usually smaller files, leading to faster webpage loading. 3. sharp. It ultimately depends on the type of graphic you’re printing and the software or printer you’re using. svg is ideal for logos and illustrations, while png is better for photographs and images.

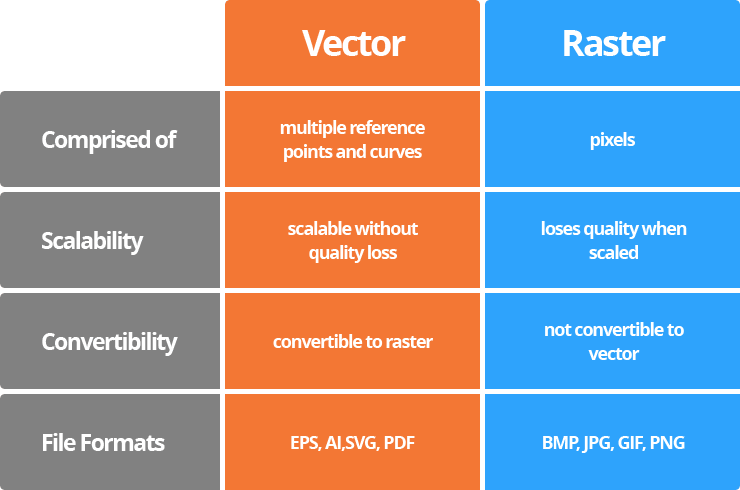
Vector Vs Png Difference Between Vector And List Geeksforgeeks Resizable: images look great at any size without losing quality, which is perfect for responsive design. 2. small file sizes: usually smaller files, leading to faster webpage loading. 3. sharp. It ultimately depends on the type of graphic you’re printing and the software or printer you’re using. svg is ideal for logos and illustrations, while png is better for photographs and images. Svg image quality remains the same while zooming. png image quality degrades while zooming. basis. svg images are made up of paths and shapes. png images are made up of pixels. editable. svg images have layers and are editable. can be animated. png images have no layers and are not editable. Many designers like using svgs to display website icons, including buttons and company logos. what makes this file type one up in the png vs svg competition is that it can be resized without degrading quality. so, if you have graphics and want to show them in different spots and sizes, svgs are the way to go.

Hd Vs Vector Png Download Vs Vs Design Illustrator Vs Png Svg image quality remains the same while zooming. png image quality degrades while zooming. basis. svg images are made up of paths and shapes. png images are made up of pixels. editable. svg images have layers and are editable. can be animated. png images have no layers and are not editable. Many designers like using svgs to display website icons, including buttons and company logos. what makes this file type one up in the png vs svg competition is that it can be resized without degrading quality. so, if you have graphics and want to show them in different spots and sizes, svgs are the way to go.

Comments are closed.