Webflow Showcased Multi Step Form

Webflow Showcased Multi Step Form With Input Validation Description from webflow: features: step counter custom confirmation animation custom checkboxes ⁃⁃⁃⁃⁃⁃⁃⁃⁃⁃⁃⁃⁃⁃⁃⁃ 🥰 support us: 𝙄𝙛 𝙮𝙤𝙪 𝙚𝙣𝙟𝙤𝙮 𝙤𝙪𝙧 𝙘𝙤𝙣𝙩𝙚𝙣𝙩, 𝙥𝙡𝙚𝙖𝙨𝙚 𝙘𝙤𝙣𝙨𝙞𝙙𝙚𝙧. An advanced multi step form built with webflow and inputflow. you can use this setup to build onboarding forms, lead generation forms, signup forms, quiz forms, and much more. inputflow website: inputflow.io with inputflow you can turn your webflow forms into intelligent, multi step journeys with different paths, based on the user's input. keywords: multistepform, multi step form.

Webflow Showcased Multi Step Form Cloneable An advanced multi step form built with webflow and inputflow. you can use this setup to build onboarding forms, lead generation forms, signup forms, quiz forms, and much more. inputflow website: inputflow.io with inputflow you can turn your webflow forms into intelligent, multi step journeys with different paths, based on the user's input. Best multi step form websites | free examples & designs. Step 3: create a custom attribute and add it to the form. create a custom attribute and add it to the form. after renaming the "div block" to "form," access the element's settings. under the "custom attributes" section, you should include the following: name: data form. value: multistep. Multi step forms are all about that great user experience and holding your user by the hand every step of the way. flowbase really encapsulates all that with a single, 6 step form cloneable that every webflow designer should know about. it has really clean interactions, custom success page and other features that every form like this needs.

Webflow Showcased Multi Step Form Webflow Step 3: create a custom attribute and add it to the form. create a custom attribute and add it to the form. after renaming the "div block" to "form," access the element's settings. under the "custom attributes" section, you should include the following: name: data form. value: multistep. Multi step forms are all about that great user experience and holding your user by the hand every step of the way. flowbase really encapsulates all that with a single, 6 step form cloneable that every webflow designer should know about. it has really clean interactions, custom success page and other features that every form like this needs. Now you are ready to start building the multi step form. after completing this tutorial, your page should look as follows: you should end up with the following element structure in webflow. Need a multi step form functionality added to your site? use this free cloneable to transform your webflow form into multi step. full features & docs inside.

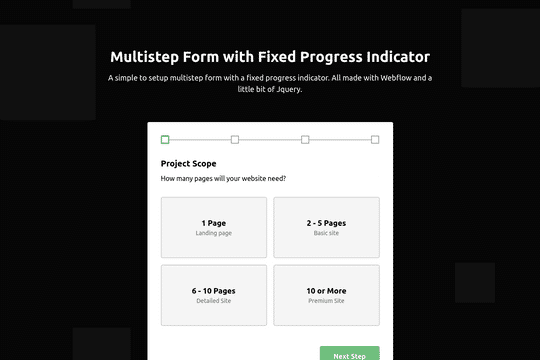
Webflow Showcased Multistep Form With Fixed Progress Indicator Now you are ready to start building the multi step form. after completing this tutorial, your page should look as follows: you should end up with the following element structure in webflow. Need a multi step form functionality added to your site? use this free cloneable to transform your webflow form into multi step. full features & docs inside.

Comments are closed.